
Esse case foi desenvolvido para um processo seletivo da ClassApp em 2018.
Desenvolver proposta de melhoria visuais (UI) das telas de Login e Mensagem do aplicativo levando em conta de que todas as pessoas que baixassem o teriam acesso à estas telas.
Por se tratar de uma plataforma fechada para convidados, não foi possível ter acesso à interface do aplicativo e jornadas. Decidi procurar referências de como outras empresas ou aplicativos do mesmo segmentos faziam.
Optei por seguir algumas práticas de mercado que fosse simples e que fizesse sentido para eu propor as interfaces (UI) e também as jornadas de acesso.
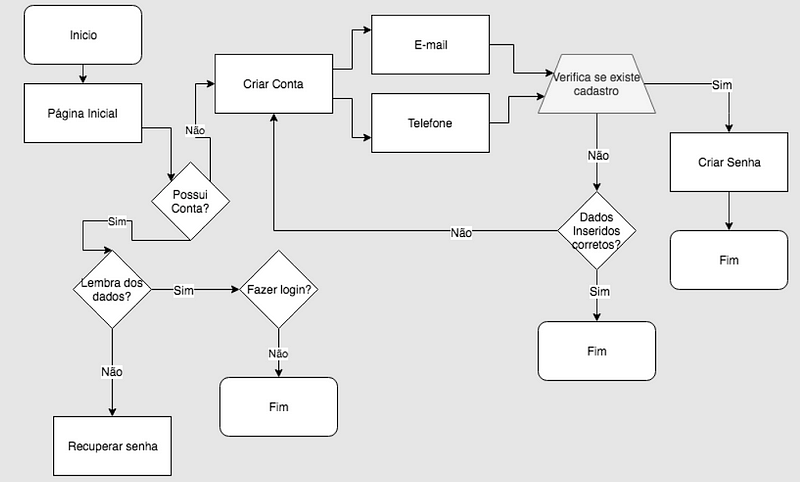
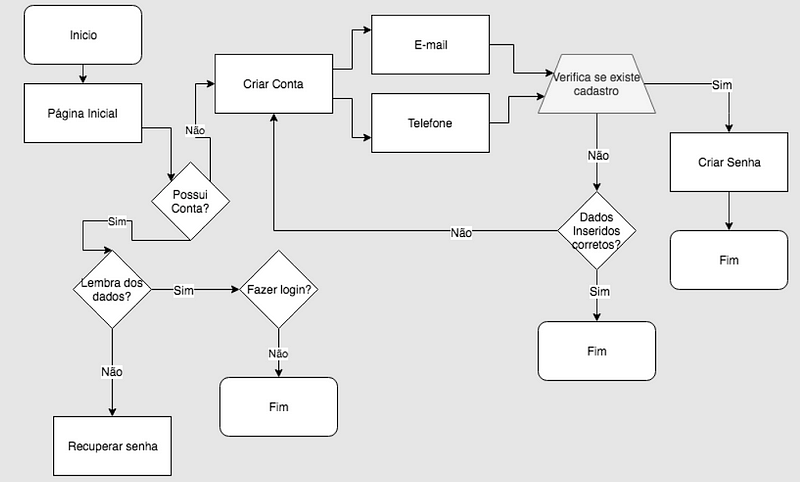
Analisei o aplicativo e criei um fluxo simples para eu entender o page flow que eu iria propor nesse desafio.

Fluxo simples de acesso
Usei os padrões e práticas do Material Design para definir a interface (UI) seguindo o guia de cores da empresa e ilustrações já existentes no aplicativo



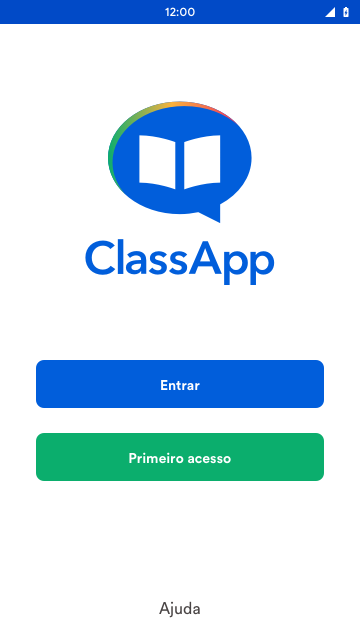
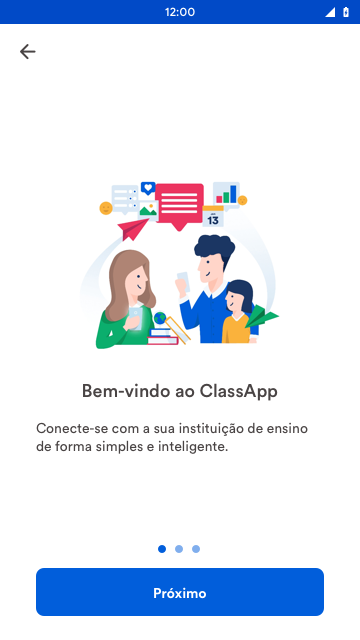
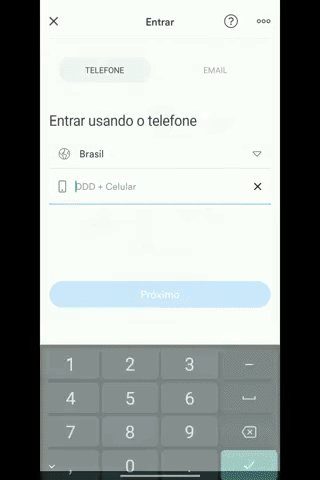
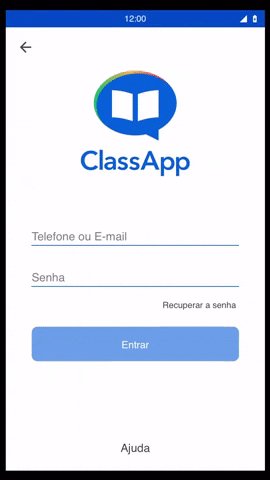
Na jornada atual é apresentado um walk-through que leva para a tela de “entrar”.
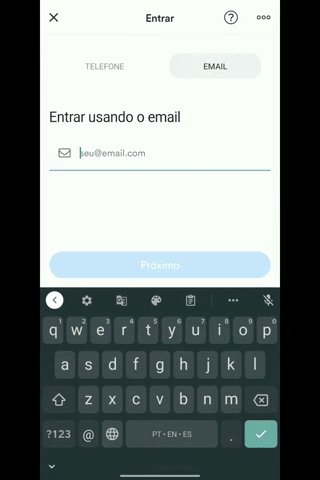
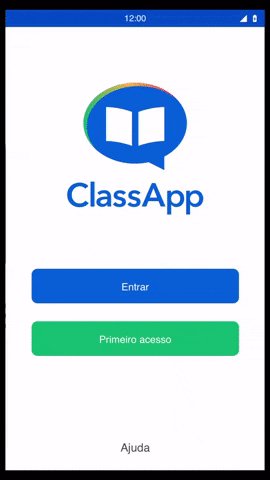
Minha proposta foi criar uma tela com "entrar" e "primeiro acesso" para separar as jornadas assim como eu havia definido no fluxograma.
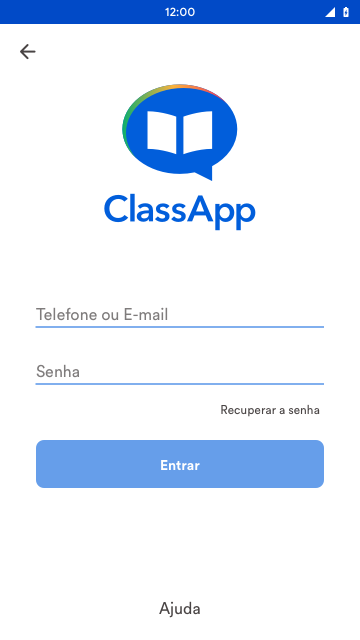
Fluxo atual / Proposta


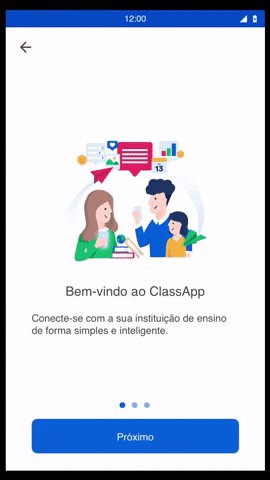
Nessa jornada a proposta foi trazer o walk-through para que as pessoas entendam o que é, como funciona e sobre o cadastro.

Telas de primeiro acesso